Step 2: Writing Custom CSS and Themes
If you know some CSS, this is the place to start.
2.1: Developer settings
Before beginning, DevTools is a requirement to find class names and view Discord’s default styles for those classes. Open DevTools with Ctrl + Shift + I (windows/linux) / Cmd + Opt + I (mac).
 BetterDiscord
BetterDiscord
- Open
Settings>BetterDiscord>Settings>Developer Settings. - Enable the following:
- DevTools (mandatory)
- Debugger Hotkey (convenient for quickly checking hover-only styles)
- Inspect Element Hotkey (convenient shortcut)
- Stop DevTools Warning (makes Console tab in devtools actually readable)
 Replugged and
Replugged and  Vencord
Vencord
No extra steps needed, DevTools is enabled by default.
2.2: Writing Custom / Quick CSS
- With the
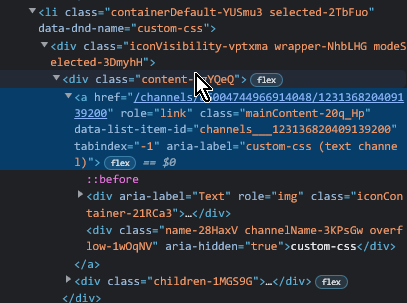
 Inspect Element tool (top left corner of DevTools), click on an area that you want to style.
Inspect Element tool (top left corner of DevTools), click on an area that you want to style.
- Clicking may not always give the exact right element, you may need to go up or down some levels in the document viewer panel.
 .
.
- Clicking may not always give the exact right element, you may need to go up or down some levels in the document viewer panel.
- Copy the class name and write your styles for it in Custom / Quick CSS. Remember to save (and/or turn on Live Update) to see your changes.
Example
/* Turns the user panel green */
.container_ca50b9 {
background: green;
}

Notes
- The in-app editor can be sluggish on less powerful devices, especially with
Live CSS/Automatically Apply Quick CSSenabled. Try an external editor (eg. Notepad++, Nano, VSCode) if you experience issues.
2.3: Writing a theme
Custom / Quick CSS can quickly get cluttered and hard to navigate, so it’s better to write a theme in a separate file:
 BetterDiscord and
BetterDiscord and  Vencord
Vencord
This is covered by the BetterDiscord themes guide. Here’s a summary:
- Go to the
themesfolder:Settings>Themes>Open Theme Folder. - Make a file with name ending in
.theme.css, eg.MyTheme.theme.css. - Start the contents with the theme meta:
/** * @name My Theme * @author My Name * @description This is my theme. There are many like it, but this one is mine. * @version 1.0 */ - Add your CSS rules after the meta.
Notes
- See the BetterDiscord docs for the full list of meta fields.
- The meta is allowed to contain other unrecognised fields, eg.
@license, which will be simply ignored by the mod.
 Replugged
Replugged
- Go to the
themesfolder:Settings>Themes>Open Themes Folder. - Make a folder with the name of your theme, eg.
MyTheme. - In that folder, make:
- A file named
manifest.jsonwith the theme manifest:{ "id": "com.example.mytheme", "name": "My Theme", "author": { "name": "My Name" }, "description": "This is my theme. There are many like it, but this one is mine.", "version": "1.0.0", "license": "MIT", "type": "replugged-theme" } - A file named
main.csswith your CSS rules.
- A file named
Notes
- See the Replugged docs for the full list of manifest keys.
- Use choosealicense.com to find a license that suits your needs. The MIT license is common for open source projects, but you can use any license you like.